Sometimes you want to be able to add a "buy X and save" button to automatically add more than one item to the cart and add a discount. This can't be done using the built-in features so needs something custom. There are a few apps that can do it, but they each have a recurring monthly fee.
Shopify permalinks offer a way to perform multiple checkout actions on redirect to a URL, including adding to cart multiple items and even adding a discount code.
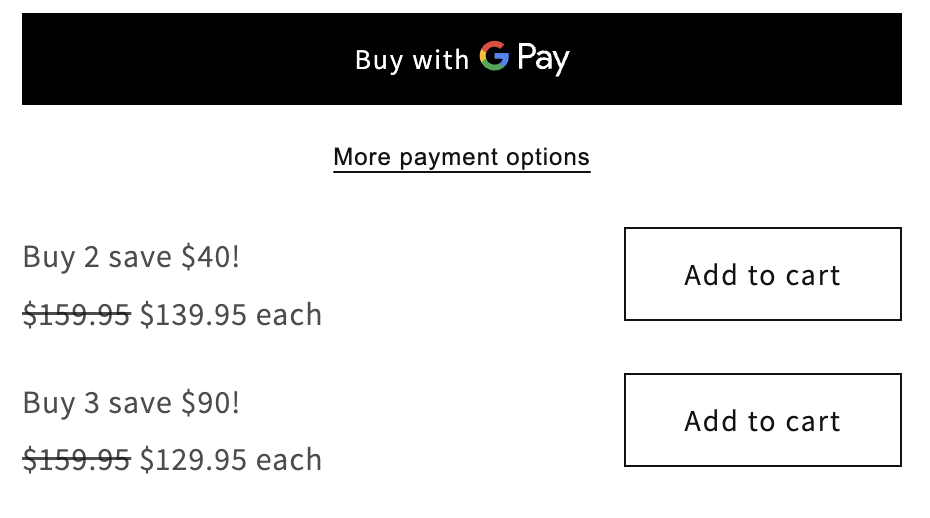
Here is an example of how to achieve buying 3 of the same item and applying an already created discount code:
1. Create a custom liquid segment in the right place for you
2. Add the code below, ensuring the URL and the product ID is correct (this can be found by inspecting the HTML of your site add-to-cart button)
```
<div style="width:50%; float: left">
<label>Buy 3 save $90!</label>
<br />
<label><s>{{product.price | money }}</s> {{product.price | minus: 3000.0 | money}} each</label>
</div>
<div style="float: right;">
<button class="button button--half-width button--secondary" onclick="window.location.href='http://shopify-store.com/cart/12345678:3?discount=BUY-THREE';">
Add to cart
</button>
</div>
</div>
<br />
<br />
```
Done!